【CSS】高さと幅を決めるのはheight,widthだけじゃない!?
ということでかなり久しぶりの投稿はWeb関連についてです。
本業はWebデザイナー的な職業なので、たまには技術系の記事も書かないとね。。
タイトルだけだと何言ってんだって感じになると思うので、軽く解説すると、
ハンバーガーmenuってみなさんよく使うと思うんですよ。
もちろん中には、
いやそれはわかりづらい。俺はこっちのほうがいい
って方もいるとは思うんですが、
まあなんとなく一般的になってきていると思うので。
もう一般的になって結構経ってるのかな?
クリック時の挙動も人それぞれだと思います。
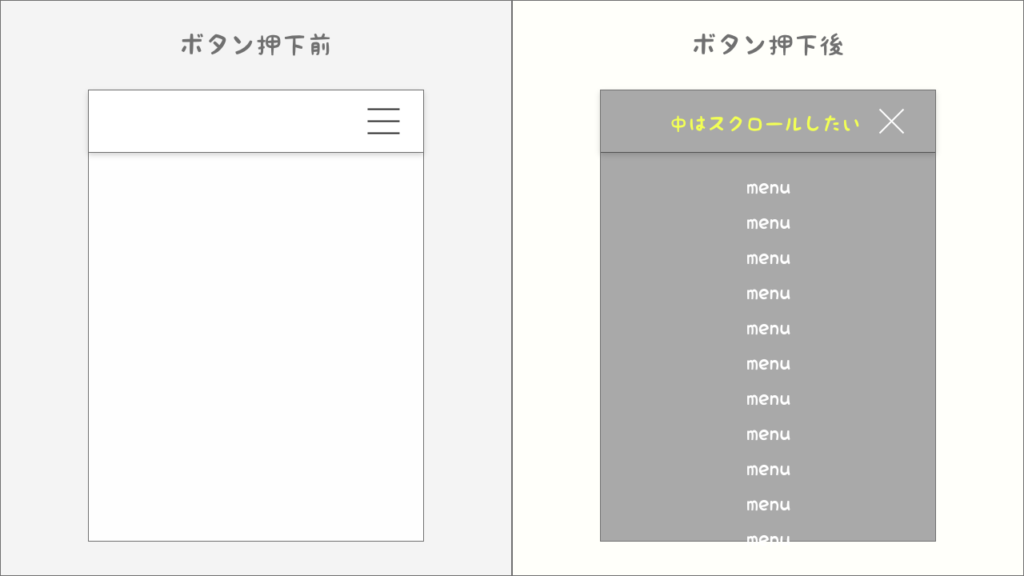
今回私のケースは、こんな感じ。

アニメーション等は置いておいて、
こんな感じで、押下したら全面にmenuを表示して、
そのmenuはスクロールさせたいんです。
最近取得した単位vhを駆使してやろうと思ったんですが、
どうも上手くいかない。
jsで背景を動かないようにクラス付与とかしてもheightの影響なのか、若干動いてしまいます。
なんでなんだろうなって思ったことからこの記事書きます。
そんな時はこれだ!って思ったので、まあこれは完全に備忘録だな。。何書いてるかよくわからなくなってきたし。。
当初は
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
で実装していたところ、どうも上記のような問題が発生してしまう。
なので、こうしてみた。
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
こうすることで、windowの最大まで高さと幅が取れて、
尚且つbodyにoverflow: hidden;を付与しても気になるほど動かなくなりました。
途中から何を書けばいいのかわからなくなってしまった。。
次技術系の記事書くときは頑張ります。
positionを使用した幅、高さを取る方法って以外と知らない方法だったりするので、
(自分が知らなかっただけ)
どなたかの参考になれば!