【AWS】LightSail + Route53 + CloudFrontを使用してWordPressを表示する
正直自分でも何をしたかよくわかっていないのですが()
今回の作業をメモする意味でも書いておいた方が良いと思い、またAWSに触るの初めてだったので、知見として溜めておく意味でもアウトプットしようかなと思いました。
今回やったことは、AWSのEC2でリリースしていたサービスをワードプレス化したいということが始まりでした。
・ユーザはCloudFrontから配信されているhttpsのURLを閲覧
・CloudFrontはSSL証明書を入れる
・CloudFrontからはHTTPの状態でLightSailを見る
最初はLightSailとRoute53だけでごにょごにょしたかったんですが、ドメインの管理が複雑になる、WPの移行が発生しそうだったので、断念。
ほんと全くわからないところからのスタートだったので手探りで書いてます。
たくさん色々なサイトをみました。
あくまで自分用のメモ、アウトプット用。
Route53の設定
前提としては、
・独自のドメインを取得していること
くらいでしょうか?
まずは、ドメインの管理をRoute53で出来るようにするため、
ホストゾーンの作成を行います。

ホストゾーンの作成を押下。
その次にドメイン名を入力します。
ドメインを取得したところでネームサーバー情報をゲットできるので、その管理をRoute53に移行します。
最初からタイプNSのレコードが登録されているので、これを上書きします。
値の部分に、ドメイン取得先に記載されているネームサーバー情報を入力します。
今回は、Route53でDNSの設定を行うのでサブドメインの設定とルートドメインの設定を行います。
「レコードセットの作成」を押下します。
まずはエイリアス先に、CloudFrontの情報を入力する必要があります。
※後ほどCloudFront作成の手順の際に書きます
もう一つサブドメイン用のレコードセットを作成します。
ここでいうサブドメイン用というのは、wordpressから情報を取得するための情報になります。
なので、LightSail側の情報が必要になります。
サブドメイン用のレコードセットの為に、サブドメイン用のネームサーバー情報も登録しておきます。
※後ほどLightSail作成手順の際に書きます
さらにCNAMEのレコードも設定しておきます。
AWS Certificate Managerで取得したCNAME情報を記載してください。
Route53の設定自体はこれで終了です。
CloudFrontの設定
次にCloudFrontの設定を行います。
create distributionを押下後、上の方のGet Startedを押下。
登録したサブドメイン名を一番上に入力して、(サブドメインはwp.とかわかればなんでも大丈夫だと思います。)
Alternate Domain Names(CNAMEs)の部分に、ドメインを記載します。
SSL Certificateの部分は、デフォルトチェックされている方ではなく、
Custom SSL Certificate (example.com):
を選択してください。
ACM(Amazon Certificate Manager)を取得していない場合は、すぐ下にあるボタンから申請して取得してください。費用は無料です。
ACMを取得しないと登録ができないかも?
登録したCloudFrontの設定の変更が必要です。
Behaviorの設定が少し複雑だったので、
間違いがないように入力していきましょう。
WordPressを使用する場合、設定する項目がかなり増えるようです。
Behaviorの設定も3つ必要になります。
細かい設定については以下のリンクが凄くわかりやすかったです。
Amazon Lightsail(VPS)で独自ドメイン・SSL対応したWordPressを構築($3.50〜/月)
正直、自分のアウトプットメモよりも、上記サイトがかなりしっかり載っていてわかりやすいので、こちらを参照していただいた方が確実だと思います((
登録したCloudFrontにDomain Nameが付与されていると思います。
このDomain Nameを元に、Route53でAレコードを作成してください(ルートドメイン)
LightSailの設定
最後にLightSailの設定です。
・wordpressのインスタンスを作る
・Create Static IP
・Create DNS Zone
必要なのは上記3点でしょうか。
wordpressのインスタンスを作成するのは別の人が行なっていたので、
参考記事でご確認ください。
Amazon LightSailを使って15分でWordpressを構築してみた
Create Static IPに関しても別の人が行なっていたのですが、多分これは静的なIPアドレスを作成して、アタッチするだけなので割愛させていただきます。
上記まで作成が終わると、静的IPが閲覧できるようになると思います。
まずは静的IPできちんとアクセスできるかを確認します。
その後、IPを元に、Route53のサブドメインのレコードとして登録してください。
さらに、そのレコードとリンクさせるように
はい、DNSゾーン。
もうわからんってなりそうですが、頑張りましょう()

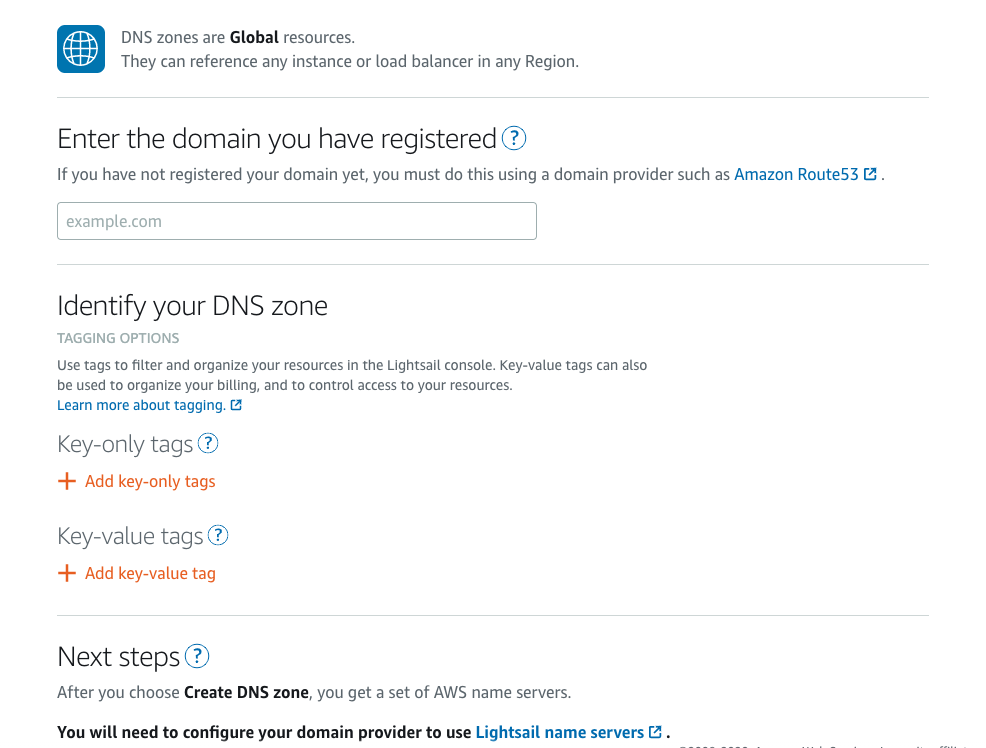
こんな画面が出てきます。
一番上に取得しているドメイン名を入れます。
そうすると一番下にあるボタンがアクティブになるので、次に進みます。
これでとりあえずDNSゾーンが完成しました。
DNSゾーンをクリックして、編集していきましょう。
Add recordをクリックして、サブドメインの情報を入力します。
サブドメイン:wp.example.com
解決先:静的IPアドレスを設定
で登録すれば大丈夫だと思います。
DNSを作成した際に、ネームサーバーの情報が記載されていると思いますので、これを元に、Route53にレコードを作成しましょう。
<h2 class=”closet-heading_h2″>まとめ</h2>
初めてAWSを触ってみて、
どのくらい料金がかかるかわからないから怖い
どの設定が何を設定しているのかわからないから怖い
謎なことが多くて怖い
と感じました。正直訳がわからなすぎる。。
でも調べたら出てきますし、ドキュメントをちゃんと読めば、何をするかわかるので、まだ親切だなとは思います。
基礎的な知識がないとやはり難しいですね。。勉強します。
そしてアウトプットとして書いてみましたが、これはひどい。。
全然自分の中でまとめられてないですし、酷いアウトプットだなと思いました。
こういうことを繰り返して、質の良いアウトプットができるように精進したいと思います(涙)
最後までお読みいただいた方、ありがとうございます。
間違っている箇所などあればご教示頂ければ助かります。